「ホームページ制作」のブログ記事一覧
2012/01/10
.htaccessの改行コードはLFで。
恥ずかしながら、これまでほとんど意識したことがなかったのですが、備忘録として。 301リダイレクトを設定しようと思って、.htaccessを設置したところ、全ページ 500 Internal Server Errorになってしまって大焦りしました。 結果として、改行コードがCRになっていたことが原因で、これをLFにして保存すれば解決しました。 BOMなしのUTF-8で保存するのはあちこちで言わ...続きを見る
2012/01/07
気づいた人だけ知っている。三分動画学習サイト「ドットインストール」のイースターエッグでニヤリ #dotinstall
百式やIDEA*IDEAの管理人である田口さんが運営する三分動画学習サイト「ドットインストール」が巷で流行しています。 このサイトのソースコードをふと見ていたときに気づいたのですが、ソースコードの中に、[エンジニア、プログラマのあるある話]がこっそり仕込まれていまして、ニヤリとしてしまいましたのでご紹介します。(一般公開される前の招待制の頃に書こうと思っていたのですが、下書きのまま忘れていまし...続きを見る
2012/01/06
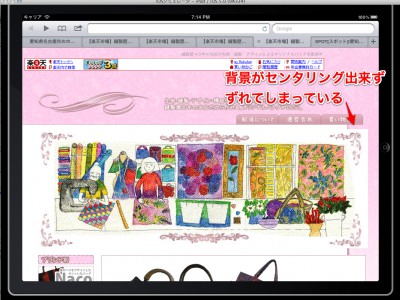
iPhone/iPadのMobileSafariで背景画像のセンタリングが効かない不具合をMediaQueryで解決する方法 #iPhone #iPad #CSS3 #html5
追記:2012/02/07 もっとシンプルでいい解決法が見つかりました。 viewportを設定すれば簡単に解決します。詳しくはこちら。 iPhoneやiPadで背景がズレる問題は、viewportの設定で解決する件 楽天市場のRMSで制作しているショピングサイトのカスタマイズ案件で発生した問題なのですが、どうやら、iPhone/iPadのMobileSafariでは、bodyタグにCSSで...続きを見る
2012/01/04
IEでネガティブマージンを適用すると、はみ出した部分が消える問題
HTMLで画像等を配置する際に、レイアウトを微調整するためにネガティブマージン(マイナス方向へのマージン)を設定することがよくあります。 ですが、ネガティブマージンを使用した場合、IEだと上図のように、はみ出した部分が消えてしまうことがよくあります。 [crayon-69568e7c0f442488550288/] こういう時は、スタイルシートでposition:relativeと追加しておけ...続きを見る
2011/12/28
IEで楽天RMSの商品ページがはみ出してしまう不具合の対処方法 #rakuten
今回、楽天のショップをカスタマイズする案件をさせていただくことになり、初めて楽天のRMSを触ることになりました。 最近ではあまり考えられないようなtableレイアウトでのシステムに戸惑いつつも、デザインの作成を進めています。 今回は、その中で気がついた、商品ページがずれてしまう不具合の対処法をご紹介します。 普通にカスタマイズを進めていたところ、chromeやfirefoxでは問題ないのですが、I...続きを見る
2011/11/29
#CSS3 を使って実現する、画像を使わない角丸タブメニューの作り方 #html5
お客様からのご依頼で、お問い合わせページに「ご意見箱」と「予約フォーム」を設置することになりました。 それぞれ別のCGIでフォームを作るのですが、その表示の切り替えナビゲーションとして、CSS3を利用した画像を使わない角丸タブメニューを作って見ました。 tabメニュー全体をdivで囲んで、border-bottom で5px のボーダーを引きます。 角丸部分はborder-radiusを...続きを見る
2011/11/29
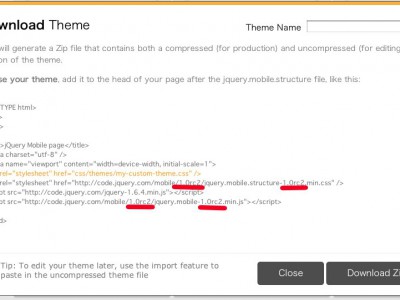
【注意】jQueryMobileのThemeRollerで出力されるコードは未だにRC2な件 #jquery #mobile
初めて触ったjQuery Mobileでいろいろ躓きつつも、SPOTの自社サイトもなんとかスマホ対応化の目処が立ちそうです。 詳しい手順は後日追って記事にしようかと思いますが、今回は取り急ぎご報告を。 今回スマホ対応をjQuery Mobileで行うにあたって、 Theme Rollerで独自のカラーテーマを作成しました。 先日(11/18)に満を持して、ついに正式版になったjQuery Mobi...続きを見る
2011/11/23
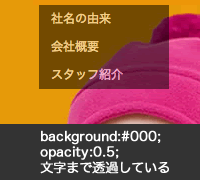
CSS3で透過させる時に使うopacityとRGBaの違い
これまで、「クロスブラウザへの対応」などと言い訳をして新しい技術を学ぶことから逃げていた部分が少なからずありました。でも、以前お世話になった福岡の方と先日お話する機会があり、その時に「プログレッシブエンハンスメント」という考え方を教えて頂き、確かにそのとおりだな、と思ったわけです。 「古い環境で情報が見えない」ということであれば確かに大問題ですが、「角丸が適用されない」とか、デザインのリッチさの部...続きを見る
2011/10/07
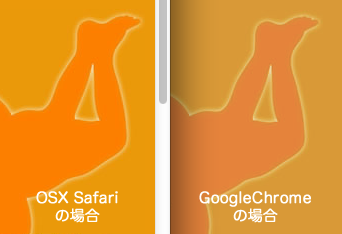
Google Chromeだけ色味が違って表示される理由
これまでずっと気づかなかったのですが、SPOT(スポット)のホームページを更新しているときに、GoogleChromeで見た場合だけ、コーポレートカラーのオレンジがくすんで見えていることに気が付きました。 今まで、Chromeをメインで使って、他のPCで確認した時とちょっと色見が違うなーとは思ってたんですが、モニターの問題だとずっと思ってました。 ただ、ちょっと不思議になって検索してみたら、こん...続きを見る
2011/09/26
フリーの顧客管理システムL03の項目数をふやしてみた
フリーの顧客管理システムといえばsugarCRMが有名ですが、便利ではあるのですが、ちょっと複雑すぎて使いづらいのです。そこで、今回目をつけたのが、こちら。http://customer.limitlink.jp/ で配布されているフリーの顧客管理システムL03を使って見ることにしました。 シンプルで使いやすいのでとてもいいのですが、不満だったのが、「追加できる項目数が10まで」という制約で...続きを見る
2011/09/25












![はたらくホームページ制作なら、愛知県名古屋市の株式会社SPOT [スポット]](http://spot-web.jp/wp-content/themes/spot-web.jp/images/common/header-logo.png)