SPOTブログ
iPhone/iPadのMobileSafariで背景画像のセンタリングが効かない不具合をMediaQueryで解決する方法 #iPhone #iPad #CSS3 #html5
追記:2012/02/07
もっとシンプルでいい解決法が見つかりました。
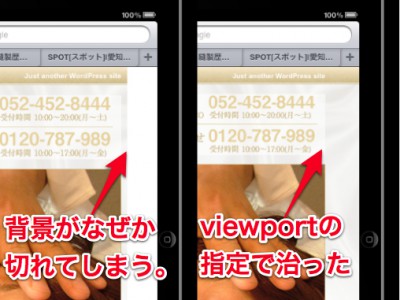
viewportを設定すれば簡単に解決します。詳しくはこちら。
iPhoneやiPadで背景がズレる問題は、viewportの設定で解決する件
楽天市場のRMSで制作しているショピングサイトのカスタマイズ案件で発生した問題なのですが、どうやら、iPhone/iPadのMobileSafariでは、bodyタグにCSSで設定した背景画像(background-image)はどうやらセンタリングが効かないという不具合を発見。
ググってみると、英語のサイトでしか情報は見つかりませんでしたが、以下のように書いてあります。
The iPhone/Webkit browser cannot center align background images when placed in the body tag. The only way around this is to remove the background image from your body tag and use an additional DIV as a wrapper.
http://stackoverflow.com/questions/3183467/css-background-position-not-working-in-mobile-safari-iphone-ipad
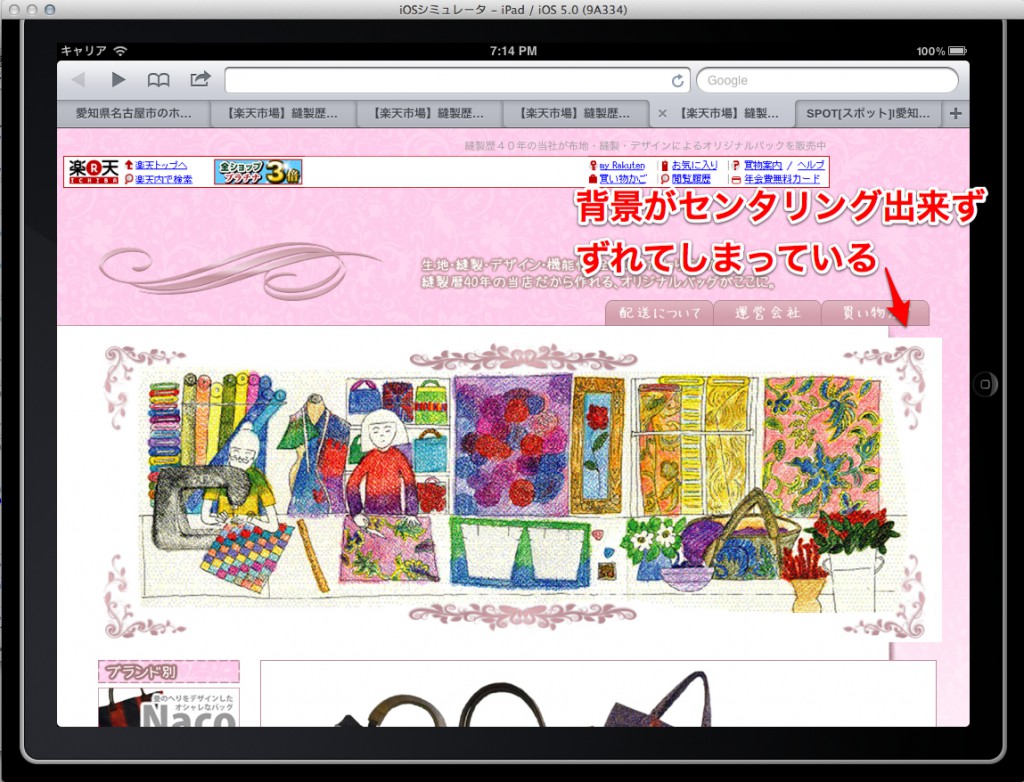
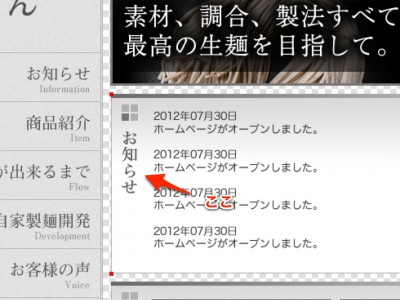
実際に、楽天市場のショッピングサイトのトップページもiPadで見るとこのようになっていました。
元々設定されていた背景画像は1450px × 1127pxでしたので、例のMobileSafariでは2メガピクセル以上の画像が利用できない問題とは別の問題のようです。
どうやって解消するか少し迷ったのですが、ここはMediaQueryを利用して治すことにしました。
元々のスタイルシートはこちら
|
1 2 3 4 5 |
<style> body{ background:url(./hoge_1450.jpg) center top no-repeat; } </style> |
これを以下のように変更
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!--IE用の条件分岐--> <![if IE]> <style> body{ background:url(./hoge_1450.jpg) center top no-repeat; } </style> <![endif]> <!--MediaQueryでiPadの解像度1024px以下を切り分け--> <style> @media only screen and (min-device-width: 768px) and (max-device-width: 1024px){ body{ background:url(./hoge_1150.jpg) left top no-repeat; } } @media only screen and (min-device-width: 1024px) { body{ background:url(./hoge_1450.jpg) center top no-repeat; } } </style> |
スマホサイトをつくるときにはお馴染みのMediaQueryを利用して、iPad以下の解像度の場合は横1150pxの背景画像を、それ以外の場合は元々の1450pxを読み込むように振り分けしました。
(iPhond/iPad用背景画像の横幅は、エミュで確かめながらサイズを微調整しました。)
また、このままだと旧IEではMediaQueryが動かず背景画像を読み込んでくれないため、<![if IE]>でIE用の条件分岐を設定しました。
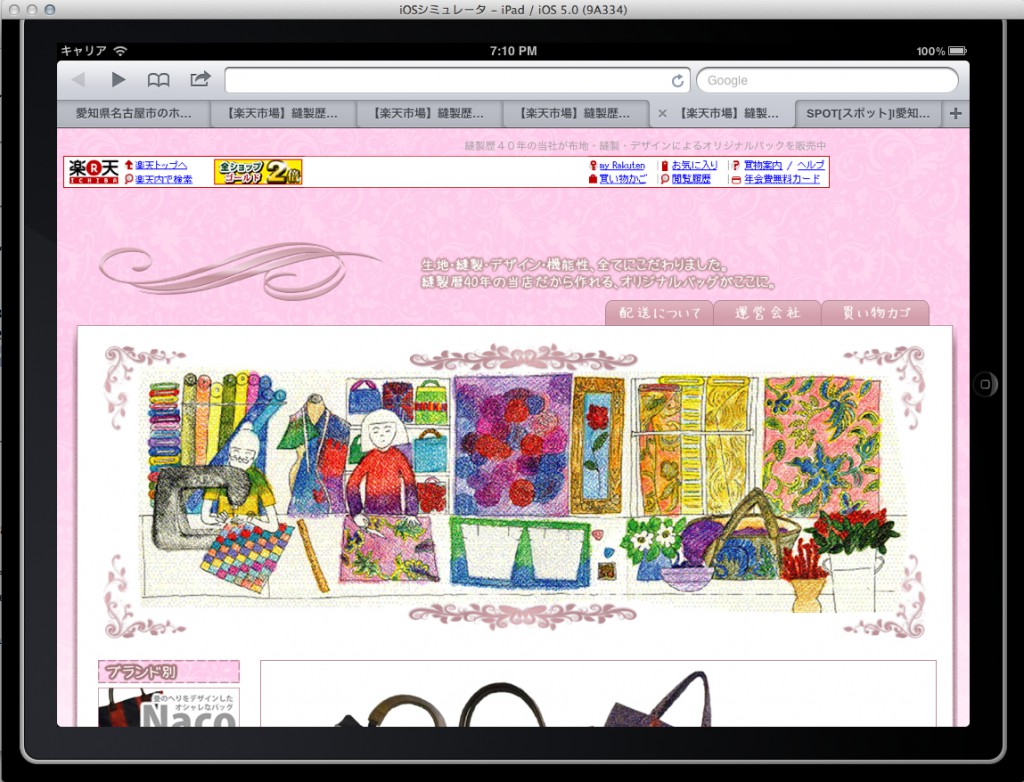
これで晴れてiPhone/iPadでも背景画像がずれて表示されず、Chrome等のモダンブラウザでもIEでも背景画像がきちんと適用されるようになりました。












![はたらくホームページ制作なら、愛知県名古屋市の株式会社SPOT [スポット]](http://spot-web.jp/wp-content/themes/spot-web.jp/images/common/header-logo.png)