「CSS」のブログ記事一覧
2015/03/12
【ガターの幅を変えたい!?】Bootstrapのグリッドシステムをもっと便利にするCSS(LESS)コード
最近のWEB制作案件ではもうBootstrapが手放せなくなってきた今日このごろ、かねしまです。 Bootstrapすごく便利なんですが、やっぱり汎用的なCSSフレームワークなのでちょこちょこ使いにくいところも有りますよね。 デザインコンポーネントはBootstrap無視してゴリゴリCSS書いちゃえばいいのですが、グリッドシステムの部分はそうはいきませんよね・・・ Bootstrapのg...続きを見る
2012/07/31
CSSで縦書きを表現しようとすると、IE9のwriting-modeと-ms-writing-modeがどうにもおかしい件
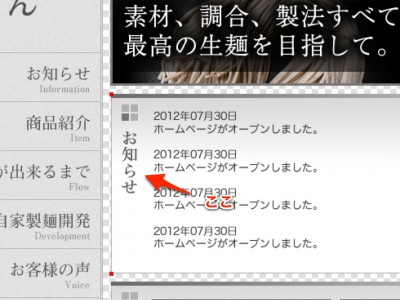
どうものりぷーです。和風っぽいのデザインに今回挑戦していて、そこでh3を縦書きにしたデザインに取り組んでいました。 調べていると、CSS3にはベンダープレフィックスつきで-webkit-writing-modeというのがあることがわかりました。IEは以前から独自実装でwriting-modeがあるので、なんとかなるだろうと思っていたのですが、実際にコーディングしてみると、どうにもうまくいきませ...続きを見る
2012/06/13
IE8でposition:absoluteで絶対指定した画像(要素)が表示されない(消えてしまう)バグはwidth heightの指定で治った件。
またまたIEのバグにハマりました。 position:absoluteで絶対配置した要素がIE8でだけ、なぜか消えてしまうバグで、5時間ほど悩みました。 いろいろ調べたところ、absoluteを指定した要素にclear:bothを指定すればなおる、とか、floatしてると発生するとかいろいろ書いてあるのですが、今回の場合、position:absoluteした要素にWIDTHとHEIGHTを指...続きを見る
2012/01/04
IEでネガティブマージンを適用すると、はみ出した部分が消える問題
HTMLで画像等を配置する際に、レイアウトを微調整するためにネガティブマージン(マイナス方向へのマージン)を設定することがよくあります。 ですが、ネガティブマージンを使用した場合、IEだと上図のように、はみ出した部分が消えてしまうことがよくあります。 [crayon-687216c3626e7183962059/] こういう時は、スタイルシートでposition:relativeと追加しておけ...続きを見る
2011/09/25







![はたらくホームページ制作なら、愛知県名古屋市の株式会社SPOT [スポット]](http://spot-web.jp/wp-content/themes/spot-web.jp/images/common/header-logo.png)