「jQuery」のブログ記事一覧
2013/06/27
レスポンシブWEBデザインのサイトを作るときに便利な画像の縦横比を正方形のまま維持するjQuery作りました
最近は少しづつ「レスポンシブWEBデザイン」の手法でサイトを制作することが多くなってきました。 レスポンシブWEBデザインの基本は、media queryを使ったgrid layoutとFluid Image(画面のサイズに合わせて画像を拡大縮小してフィットさせる)だと思うのですが、画像をfruidさせるときに、縦横比が結構めんどくさい印象です。 画像の横幅はwidth:100%とかで可変にすれ...続きを見る
2012/11/19
パララックスなjQueryスライダーSequence.jsがIEではロード中で止まってしまう件の解決方法
追記2013-1/15: v0.8 18/11/2012のアップデートにて、この問題は解決したそうです。(未確認) 最近はやりの技術といえば、やはりパララックス(parallax)。 視差効果を使って、複数の要素をずれてスクロールさせることで立体感を出すという手法ですが、パララックスなスライダー(slider)を作れるsequence.jsというjqueryのプラグインを使ってみたところ、IEだ...続きを見る
2012/04/05
制作実績ページを公開しました。
「作らなきゃ」とは思いつつも長らく放置してしまっていましたが、やっと制作実績ページを公開しました。 wordpressのカスタムポストタイプ、カスタムタクソノミー、カスタム投稿フィールドを使用し制作。 「業種」や「色」「制作タイプ」別に絞込みができるようなシステムにしました。 カスタムポストタイプを利用したので、こんな感じで簡単に更新ができるようなシステムになりました。 また、トップペー...続きを見る
2011/11/29
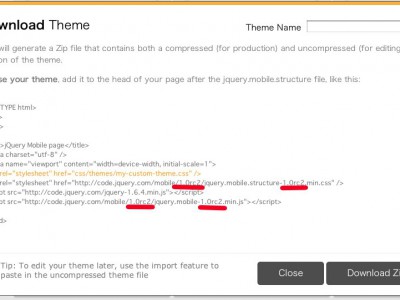
【注意】jQueryMobileのThemeRollerで出力されるコードは未だにRC2な件 #jquery #mobile
初めて触ったjQuery Mobileでいろいろ躓きつつも、SPOTの自社サイトもなんとかスマホ対応化の目処が立ちそうです。 詳しい手順は後日追って記事にしようかと思いますが、今回は取り急ぎご報告を。 今回スマホ対応をjQuery Mobileで行うにあたって、 Theme Rollerで独自のカラーテーマを作成しました。 先日(11/18)に満を持して、ついに正式版になったjQuery Mobi...続きを見る
2011/09/25







![はたらくホームページ制作なら、愛知県名古屋市の株式会社SPOT [スポット]](http://spot-web.jp/wp-content/themes/spot-web.jp/images/common/header-logo.png)