「CSS3」のブログ記事一覧
2013/04/12
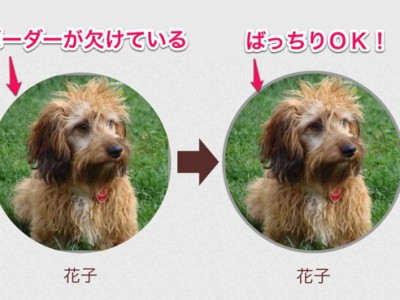
CSS3のborder-radiusで画像を円形に切り抜いてボーダーを付ける時のハック
最近はCSS3が普及してきたことで、サークルデザイン(円形)のデザインが増えてきていますね、2013年のトレンドデザインとしてもサークルデザインがよく取り上げられます。 今回は、CSS3のborder-radiusを使って画像を円形に切り抜き、更に円形のborderでかこむデザインをコーディングしていたのですが、iPhoneのSafariやモバイルGoogle Chromeで不具合が起こった...続きを見る
2012/07/31
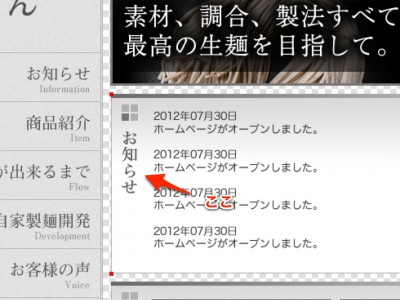
CSSで縦書きを表現しようとすると、IE9のwriting-modeと-ms-writing-modeがどうにもおかしい件
どうものりぷーです。和風っぽいのデザインに今回挑戦していて、そこでh3を縦書きにしたデザインに取り組んでいました。 調べていると、CSS3にはベンダープレフィックスつきで-webkit-writing-modeというのがあることがわかりました。IEは以前から独自実装でwriting-modeがあるので、なんとかなるだろうと思っていたのですが、実際にコーディングしてみると、どうにもうまくいきませ...続きを見る
2012/01/06
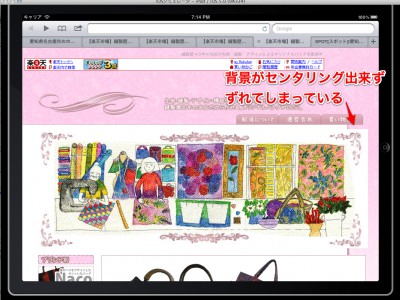
iPhone/iPadのMobileSafariで背景画像のセンタリングが効かない不具合をMediaQueryで解決する方法 #iPhone #iPad #CSS3 #html5
追記:2012/02/07 もっとシンプルでいい解決法が見つかりました。 viewportを設定すれば簡単に解決します。詳しくはこちら。 iPhoneやiPadで背景がズレる問題は、viewportの設定で解決する件 楽天市場のRMSで制作しているショピングサイトのカスタマイズ案件で発生した問題なのですが、どうやら、iPhone/iPadのMobileSafariでは、bodyタグにCSSで...続きを見る
2011/11/29
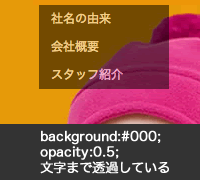
#CSS3 を使って実現する、画像を使わない角丸タブメニューの作り方 #html5
お客様からのご依頼で、お問い合わせページに「ご意見箱」と「予約フォーム」を設置することになりました。 それぞれ別のCGIでフォームを作るのですが、その表示の切り替えナビゲーションとして、CSS3を利用した画像を使わない角丸タブメニューを作って見ました。 tabメニュー全体をdivで囲んで、border-bottom で5px のボーダーを引きます。 角丸部分はborder-radiusを...続きを見る
2011/11/23







![はたらくホームページ制作なら、愛知県名古屋市の株式会社SPOT [スポット]](http://spot-web.jp/wp-content/themes/spot-web.jp/images/common/header-logo.png)