SPOTブログ
CSSで縦書きを表現しようとすると、IE9のwriting-modeと-ms-writing-modeがどうにもおかしい件
どうものりぷーです。
和風っぽいのデザインに今回挑戦していて、そこでh3を縦書きにしたデザインに取り組んでいました。
調べていると、CSS3にはベンダープレフィックスつきで-webkit-writing-modeというのがあることがわかりました。
IEは以前から独自実装でwriting-modeがあるので、なんとかなるだろうと思っていたのですが、実際にコーディングしてみると、どうにもうまくいきませんでした。
試したCSSのコードはこれ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
h3{ font-size:20px; width:50px; line-height:50px; margin-top:10px; padding-top:25px; writing-mode: tb-rl; -webkit-writing-mode : vertical-rl ; direction:ltr; font-family: "@ヒラギノ明朝 Pro W6","@Hiragino Mincho Pro","@HGS明朝E","@MS P明朝",serif; background:url(images/hoge.png) no-repeat top center; } |
chrome(OSX)、safari6、では問題なく縦書きで横50pxにセンタリングして表示されます。
WindowsのChrome IE8でも若干センタリングがずれるものの、大きな問題は無いのですが、Windows7のIE9だけは・・・・
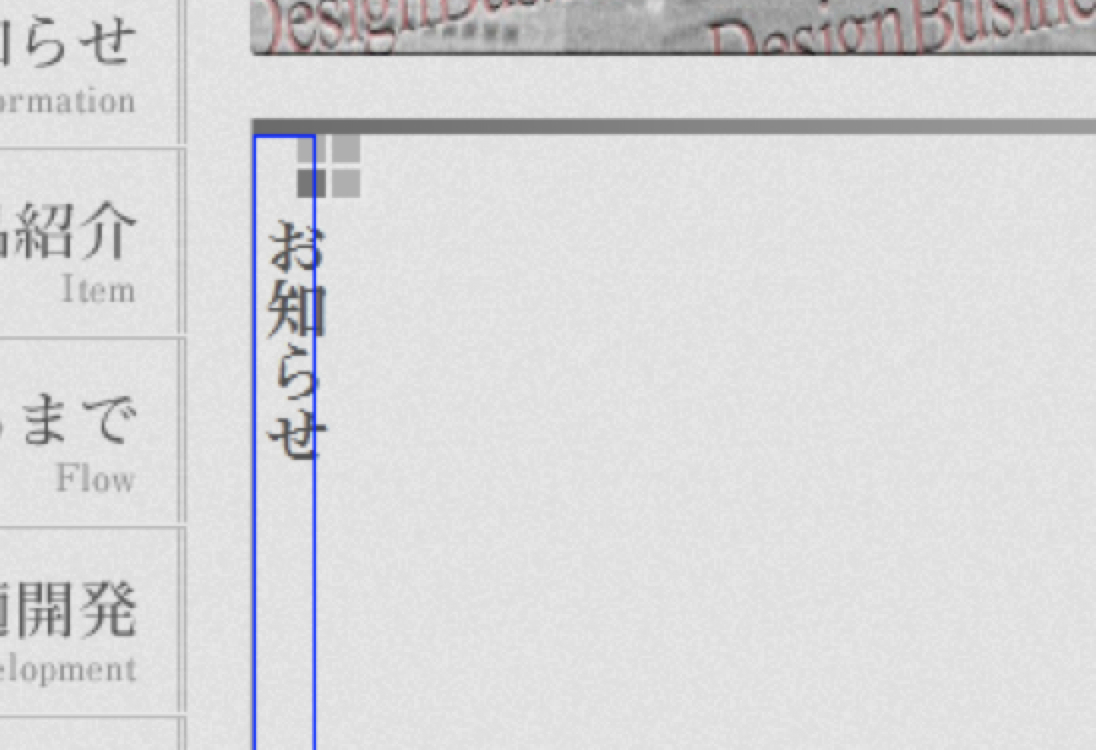
なぜかこんな事に・・・泣(青い枠はIE9の開発者ツールのものです。)
line-heightが効いてないのでしょうか?縦書き時はtext-align:centerの挙動が縦ののセンタリングに変わってしまうようで、これも使えない。
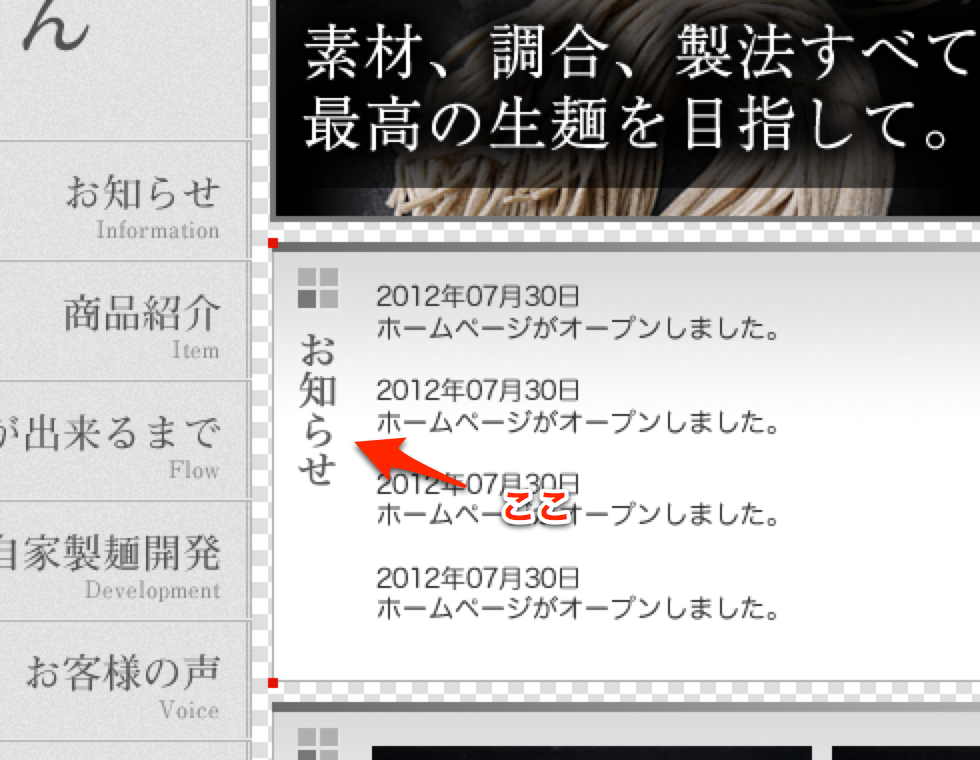
仕方ないので、縦書きのh3をdivで囲って、margin:0 autoでセンターに寄せようと思ったのですが、そうすると、やはりIE9だけ

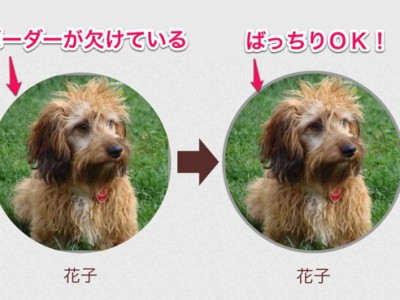
こんな事になってしまいます。margin:0 autoが全く効いてないようです。
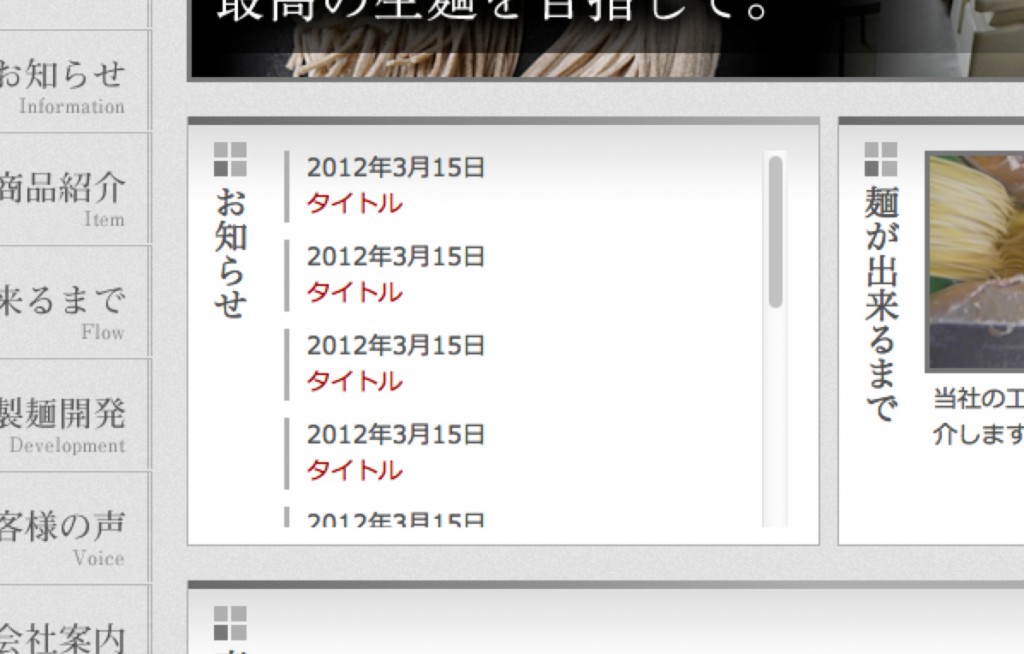
結局、こんな感じにして解決しました。
|
1 2 3 4 5 6 7 8 9 10 |
h3{ font-size:20px; width:20px; line-height:20px; padding-top:25px; margin:10px 15px 30px; direction:ltr; font-family: "ヒラギノ明朝 Pro W6","Hiragino Mincho Pro","HGS明朝E","MS P明朝",serif; background:url(images/hogepng) no-repeat top center; } |
縦書きCSSはやめて、widthをフォントサイズと同じ20pxにすることで、擬似的に縦書きにすることで対応しました。

いろいろjqueryとかの縦書きプラグインもあったのですが、うまく動作しない&動作確認が面倒だったのでやめました。
これでなんとか見た目はOKかな。
今回は、一行だけの縦書きなので何とかなりましたが、複数行になってくると死んでたと思います。
くれぐれも、IEのwriting-modeや-ms-writing-modeを使うときは、気をつけてください。
以上、のりぷーでした。











![はたらくホームページ制作なら、愛知県名古屋市の株式会社SPOT [スポット]](http://spot-web.jp/wp-content/themes/spot-web.jp/images/common/header-logo.png)