SPOTブログ
2011/12/28
IEで楽天RMSの商品ページがはみ出してしまう不具合の対処方法 #rakuten
今回、楽天のショップをカスタマイズする案件をさせていただくことになり、初めて楽天のRMSを触ることになりました。 最近ではあまり考えられないようなtableレイアウトでのシステムに戸惑いつつも、デザインの作成を進めています。
今回は、その中で気がついた、商品ページがずれてしまう不具合の対処法をご紹介します。
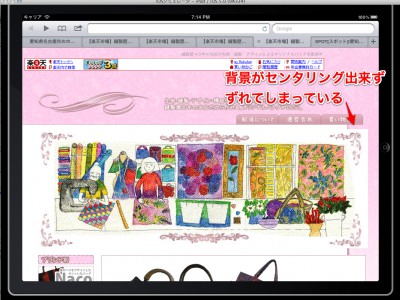
普通にカスタマイズを進めていたところ、chromeやfirefoxでは問題ないのですが、IEでは、このようにレイアウトが崩れてしまいます。
写真右の「キャッチコピー」「商品名」「商品説明」の部分がはみ出してしまっています。
横幅を100%としているのが原因のようなのですが、構造部分は手が入れられないので、困っていました。
ですが、幸いにも「キャッチコピー」「商品名」「商品説明」の<span>にはクラスが設定されていましたので、ここをCSSでブロック要素にして、横幅をpx指定しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<style> span.catch_copy{ display:block; width:318px; } span.item_name{ display:block; width:318px; } span.item_desc{ display:block; width:318px; } </style> |
これを、ヘッダー・フッター・レフトナビのヘッダーコンテンツに挿入しました。
これで、はみ出すことなく、表示されるようになりました。(widthに関してはそれぞれのショップの状況に応じて変更して下さい。)












![はたらくホームページ制作なら、愛知県名古屋市の株式会社SPOT [スポット]](http://spot-web.jp/wp-content/themes/spot-web.jp/images/common/header-logo.png)