SPOTブログ
CSS3のborder-radiusで画像を円形に切り抜いてボーダーを付ける時のハック

最近はCSS3が普及してきたことで、サークルデザイン(円形)のデザインが増えてきていますね、2013年のトレンドデザインとしてもサークルデザインがよく取り上げられます。
今回は、CSS3のborder-radiusを使って画像を円形に切り抜き、更に円形のborderでかこむデザインをコーディングしていたのですが、iPhoneのSafariやモバイルGoogle Chromeで不具合が起こったので、メモとして残しておきます。
普通にimg要素にCSS3で装飾したら、不具合が・・・
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<img src="hanako.jpg" class="circle"/> <style> .circle{ width:184px; height:184px; -webkit-border-radius:50%; border-radius:50%; border:3px solid #AAAAAA; margin:0 10px; } </style> |
最初に書いたコードはこんな感じでした。
hanako.jpg自体は300x300pxの画像で、CSSでwidthとheightを184pxに縮小表示しています。
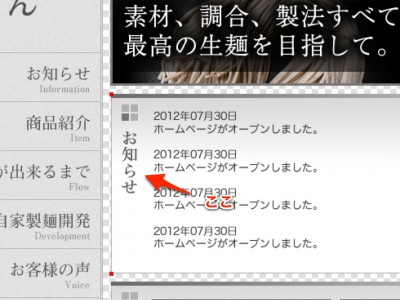
これでもPC版のSafari,Chrome,IE9以降では問題なく表示出来るのですが、モバイルsafariやモバイルChromeでは、以下のようになってしまいました。

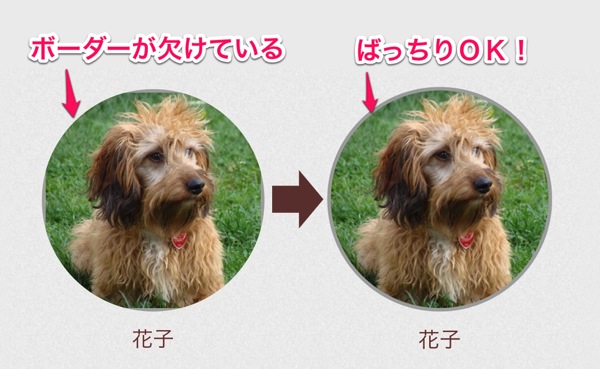
画像自体はborder-radius:50%で円形に切り取れていますが、ボーダーは切り取る前の正方形に対して引かれてしまい、欠けてしまっています。
※IE8以前では、border-radiusに対応していないので、この場合は184×184の正方形にボーダーが引かれたデザインになりますが、今回は無視します。
img要素ではなくbackground画像として指定する
調べたところ、この問題への良くある対処法として、img要素として配置するのでは無く、background-imageとして配置することで回避するという方法がよく使われているようです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<divclass="circle"/></div> <style> .circle{ width:184px; height:184px; -webkit-border-radius:50%; border-radius:50%; border:3px solid #AAAAAA; margin:0 10px; background:url(hanako.jpg); background-size:contain; } </style> |
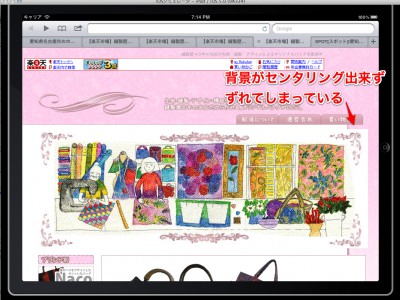
今回の場合は、300x300pxの画像を184pxに縮小しなければいけないのでbackground-sizeプロパティで調整することになるのですが、
これがcss3のプロパティなので、IE8以下だと効いてくれず、画像のサイズがずれて表示されてしまいます。うーん、これはこまった。
最終手段のホワイトハックを使う
そこで、あんまりスマートな方法ではないのですが、IEの条件分岐を使って、imgとbackgroundの表示を分けることで今回は対応しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!--IE以外では画像を円形にするために背景画像に--> <![if !IE ]> <div class="circle" style="background:url(hanako.jpg);background-size:contain"/></div> <![endif]> <!--IEはbackground-sizeが効かないので、正方形画像にボーダーで対応--> <!--[if IE ]> <img src="hanako.jpg" class="circle"/> <![endif]--> <style> .circle{ width:184px; height:184px; -webkit-border-radius:50%; border-radius:50%; border:3px solid #AAAAAA; margin:0 10px; } </style> |
こうすることで、IEの場合はimgで表示させ、それ以外のブラウザの場合はdivに設定したbackground画像で表示させます。
これで、意図したとおりの表示が出来るようになりました。










![はたらくホームページ制作なら、愛知県名古屋市の株式会社SPOT [スポット]](http://spot-web.jp/wp-content/themes/spot-web.jp/images/common/header-logo.png)