SPOTブログ
CSS3で透過させる時に使うopacityとRGBaの違い
これまで、「クロスブラウザへの対応」などと言い訳をして新しい技術を学ぶことから逃げていた部分が少なからずありました。でも、以前お世話になった福岡の方と先日お話する機会があり、その時に「プログレッシブエンハンスメント」という考え方を教えて頂き、確かにそのとおりだな、と思ったわけです。
「古い環境で情報が見えない」ということであれば確かに大問題ですが、「角丸が適用されない」とか、デザインのリッチさの部分だけの問題であれば、 ある程度の切り捨てはアリなのかなぁ、と少しづつ考え方が変わって来ました。これからは、もっと新しい技術を積極的に使っていこうと思っています。
さて、前置きが長くなりましたが、今回は、opacityとRGBaの違いについて話です。
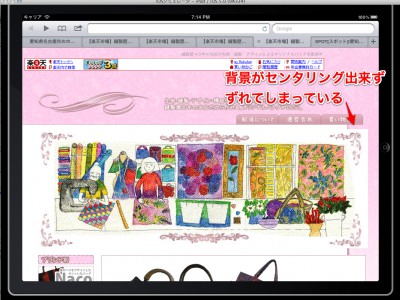
自社ホームページのナビゲーションにドロップダウンメニューを追加する作業中に、CSS3で背景を透過させる必要が出てきたので、はじめはopacityで透過の具合を設定しようと試みました。
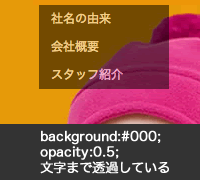
あれれれ、背景が50%になったのはいいのですが、文字まで透過してしまっています。
これは困ったぞ、と調べていると、どうやらRGBaという指定方法がある、ということを発見。
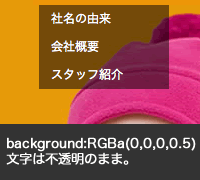
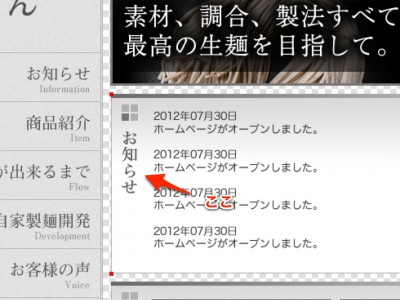
RGBa(0,0,0,0.5)とすると・・・
このとおり、背景は50%で、テキストは不透明のままで行けました。
RGBaのaはアルファを指していて、、括弧内の引数は前から順に赤,緑,青,透明度の指定のようです。
また一つ勉強になりました。












![はたらくホームページ制作なら、愛知県名古屋市の株式会社SPOT [スポット]](http://spot-web.jp/wp-content/themes/spot-web.jp/images/common/header-logo.png)