SPOTブログ
2012/02/07
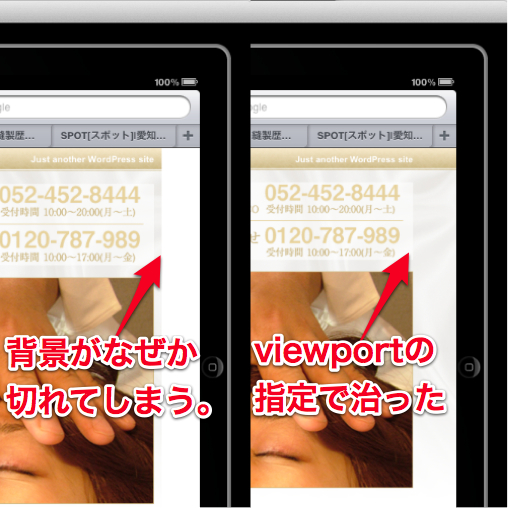
iPhoneやiPadで背景画像がズレる問題は、viewportの設定で解決する件 #iphone4jp #ipadjp #html5
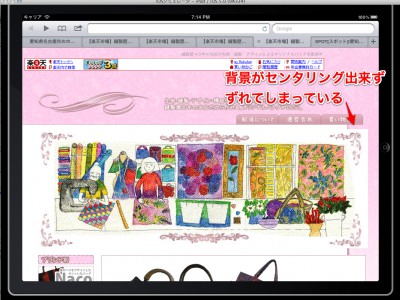
以前iPhoneとiPadで背景画像のセンタリングがうまくいかないとここで記事を書きました。
モバイルサファリの画像の2メガピクセル制限だけではない部分で引っかかっていて、とりあえずの対処法で解決していたのですが、今回viewportを設定してみたところ問題なく表示できるようになりましたので、ご紹介します。
viewportというのは、スマホサイト製作するときにはよく使う(というかほぼ必須)なのですが、今回はPCサイトにも設定しました。
ヘッダに
|
1 |
<meta name="viewport" content="width=1080, user-scalable=yes,"> |
を追加するとうまく表示されるようになりました。
スマホサイトの場合は、widthはdevice-widthとして端末の解像度に合わせるのですが、PCサイトに入れる場合は、サイト自体の幅にしておきす。
user-scalableはnoにしてしまうと拡大縮小ができなくなりますので、必ずyesにして下さい。
initial-scaleやminimum-scale,maximum-scaleは必要に応じて設定すればいいと思いますが、今回は無しで行きました。
前回はいろいろ悩んだのですが、こんなに簡単に解決できるとは・・・。
やっぱり日々勉強ですね。










![はたらくホームページ制作なら、愛知県名古屋市の株式会社SPOT [スポット]](http://spot-web.jp/wp-content/themes/spot-web.jp/images/common/header-logo.png)