SPOTブログ
2012/01/04
IEでネガティブマージンを適用すると、はみ出した部分が消える問題

HTMLで画像等を配置する際に、レイアウトを微調整するためにネガティブマージン(マイナス方向へのマージン)を設定することがよくあります。
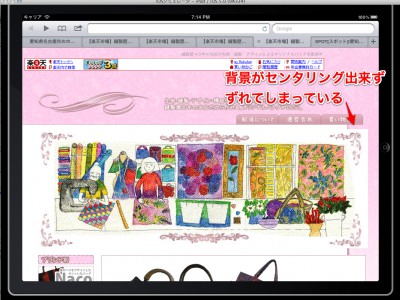
ですが、ネガティブマージンを使用した場合、IEだと上図のように、はみ出した部分が消えてしまうことがよくあります。
|
1 2 3 |
img{ margin:-10px 0 0 0; } |
こういう時は、スタイルシートでposition:relativeと追加しておけば、非表示にならずに、はみ出した部分も表示できます。
|
1 2 3 4 |
img{ margin:-10px 0 0 0; position:relative; } |
なかなかよく使う項目ですが、すぐ忘れてしまって毎回ググッてしまうので、備忘録として記事にしておきます。
以上、IEでネガティブマージンを適用すると、はみ出した部分が消える問題の解決策でした。










![はたらくホームページ制作なら、愛知県名古屋市の株式会社SPOT [スポット]](http://spot-web.jp/wp-content/themes/spot-web.jp/images/common/header-logo.png)