SPOTブログ
2011/11/29
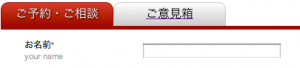
#CSS3 を使って実現する、画像を使わない角丸タブメニューの作り方 #html5

お客様からのご依頼で、お問い合わせページに「ご意見箱」と「予約フォーム」を設置することになりました。
それぞれ別のCGIでフォームを作るのですが、その表示の切り替えナビゲーションとして、CSS3を利用した画像を使わない角丸タブメニューを作って見ました。
tabメニュー全体をdivで囲んで、border-bottom で5px のボーダーを引きます。
角丸部分はborder-radiusを使って設定。
|
1 2 3 4 |
-moz-border-radius: 10px 10px 0 0 / 10px 10px 0 0; -webkit-border-radius: 10px 10px 0 0 / 10px 10px 0 0; -o-border-radius: 10px 10px 0 0 / 10px 10px 0 0; -ms-border-radius: 10px 10px 0 0 / 10px 10px 0 0; |
背景のグラデーションはGrad2を使って簡単に作れます。
|
1 2 3 4 5 6 |
background: -webkit-gradient(linear, left top, left bottom, color-stop(1.00, #8B201A), color-stop(0.00, #bd4942)); background: -webkit-linear-gradient(top, #bd4942 0%, #8B201A 100%); background: -moz-linear-gradient(top, #bd4942 0%, #8B201A 100%); background: -o-linear-gradient(top, #bd4942 0%, #8B201A 100%); background: -ms-linear-gradient(top, #bd4942 0%, #8B201A 100%); background: linear-gradient(top, #bd4942 0%, #8B201A 100%); |
あとはtext-shadowで影を付けて
|
1 |
text-shadow:#000000 1px 1px 2px; |
これで完成です。
実際やってみると結構簡単にできるので、これからはガンガンCSS3を使っていくべきかもしれませんね。(もちろんターゲット層による判断は必要ですが)












![はたらくホームページ制作なら、愛知県名古屋市の株式会社SPOT [スポット]](http://spot-web.jp/wp-content/themes/spot-web.jp/images/common/header-logo.png)