「スマホサイト」のブログ記事一覧
2013/07/11
EC-CUBEでスマホ用と携帯用テンプレートを無効にする方法
また久々にEC-CUBEでのEC通販サイトの案件の制作をしています。 EC-CUBEにはもともとPC用、スマホ用、携帯用の2つのテンプレートが用意されており、スマホや携帯からのアクセスは専用のテンプレートが自動で適用されるようになっています。 便利な機能ではあるのですが、「スマホサイトや携帯サイトを作る時間が無い」とか「制作要件に入っていない」場合、勝手にテンプレートが切り替えられてしまうのは余計...続きを見る
2013/02/01
WordPressでPCのみ・スマホのみで表示するコンテンツを指定するショートコードを作ってみた
Wordpressでコーポレートサイトを作成中で、今回の案件はMulti Device Switcherプラグインを使って、PC用のテーマとスマホ用のテーマを振り分けています。 テーマ自体はこれでOKなのですが、問題はコンテンツ。コンテンツ内容は基本1ソースで作りたいのですが、どうしても項目によってはPCとスマホと別のソースを用意しなければいけない時があります。 そんなとき、PCだけで表示する項目...続きを見る
2013/01/31
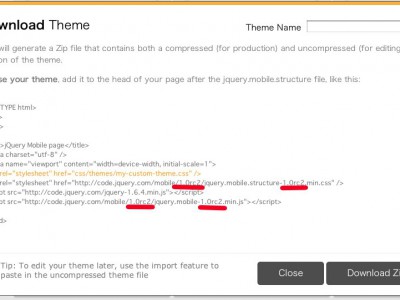
Multi Device Switcherでスマホ表示してる際に、PC用テンプレートに切り替え出来るプラグイン MW Theme Switcher on Multi Device Switcherをカスタマイズしてみた
追記:2013/04/12 本家プラグインでPCとスマホの切り替え機能が実装されたようです。そちらで当ブログ記事もご紹介頂きました、ありがとうございます。 wordpressでスマホ対応といえば、WPtouchが定番ですが、コーポレートサイトの場合、そうもいきません。レスポンシブWEBデザインもありなのですが、どうもデザインの制約が出てしまうと、検証コストの問題で断念し、今回はPCテンプレート...続きを見る
2012/04/05
昨日から、楽天RMSのスマートフォン用店舗画面がカスタマイズできるようになっているらしい。
今日になって初めて知ったのですが、楽天のスマホ用ページがカスタマイズできるようになったみたいですね。 最近調子がわるく、chromeではなかなか繋がらないのでRMSにログインできてないのですが、時間ができたら試してみたいと思います。 ...続きを見る
2012/02/07
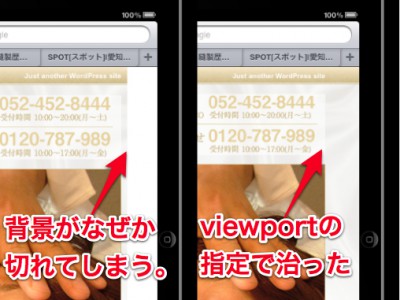
iPhoneやiPadで背景画像がズレる問題は、viewportの設定で解決する件 #iphone4jp #ipadjp #html5
以前iPhoneとiPadで背景画像のセンタリングがうまくいかないとここで記事を書きました。 モバイルサファリの画像の2メガピクセル制限だけではない部分で引っかかっていて、とりあえずの対処法で解決していたのですが、今回viewportを設定してみたところ問題なく表示できるようになりましたので、ご紹介します。 viewportというのは、スマホサイト製作するときにはよく使う(というかほぼ必須)なの...続きを見る
2012/01/06
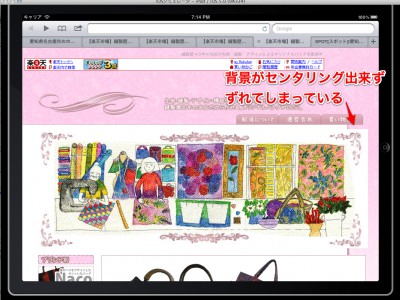
iPhone/iPadのMobileSafariで背景画像のセンタリングが効かない不具合をMediaQueryで解決する方法 #iPhone #iPad #CSS3 #html5
追記:2012/02/07 もっとシンプルでいい解決法が見つかりました。 viewportを設定すれば簡単に解決します。詳しくはこちら。 iPhoneやiPadで背景がズレる問題は、viewportの設定で解決する件 楽天市場のRMSで制作しているショピングサイトのカスタマイズ案件で発生した問題なのですが、どうやら、iPhone/iPadのMobileSafariでは、bodyタグにCSSで...続きを見る
2011/11/29








![はたらくホームページ制作なら、愛知県名古屋市の株式会社SPOT [スポット]](http://spot-web.jp/wp-content/themes/spot-web.jp/images/common/header-logo.png)