SPOTブログ
2012/01/25
クロスドメインのiFrameで高さ(height)を自動取得して調整する方法
クロスドメイン(別ドメイン)のhtmlをiframeで読み込んだ場合、セキュリティの都合でiframe内のdomを操作することができません。
同じドメイン内のhtmlをiframeで埋め込む場合なら、DOMでheightを取得して自動で調整することが簡単にできるのですが、クロスドメインの場合は難しいようです。
最初はpostMessageで通信して値を受け渡す方法を試したのですが、IE8以前にはpostMessageが実装されていないため、動作しません。
そこで、見つけたのがこの方法。
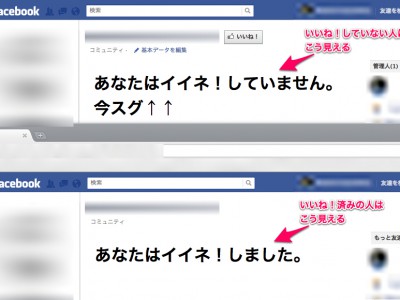
このサンプルだと、小サイトではjQueryを使って文字サイズを自動で可変するようになっていて、setIntervalでheightを取得し直すようになっていますが、そのような必要がない場合は
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
window.onload = function(event) { window.setInterval(publishHeight, 300); } $(function() { var $content = $("#content"); function toggleFontSize() { if ($content.css("font-size") == "22px") { $("#content").animate({ fontSize: "15px" }); } else { $("#content").animate({ fontSize: "22px" }); } } var int = setInterval(toggleFontSize, 5000); }); |
を
|
1 2 3 |
window.onload = function(event) { publishHeight(); } |
としてあげれば、OKです。
jQueryを読み込む必要も無いです。
他にもっとスマートな方法がアリそうなのですが、いい方法があればぜひ教えてください!










![はたらくホームページ制作なら、愛知県名古屋市の株式会社SPOT [スポット]](http://spot-web.jp/wp-content/themes/spot-web.jp/images/common/header-logo.png)