名古屋のホームページ制作 SPOT » ホームページ制作 » IE8でposition:absoluteで絶対指定した画像(要素)が表示されない(消えてしまう)バグはwidth heightの指定で治った件。
SPOTブログ
2012/06/13
IE8でposition:absoluteで絶対指定した画像(要素)が表示されない(消えてしまう)バグはwidth heightの指定で治った件。
またまたIEのバグにハマりました。
position:absoluteで絶対配置した要素がIE8でだけ、なぜか消えてしまうバグで、5時間ほど悩みました。
いろいろ調べたところ、absoluteを指定した要素にclear:bothを指定すればなおる、とか、floatしてると発生するとかいろいろ書いてあるのですが、今回の場合、position:absoluteした要素にWIDTHとHEIGHTを指定すれば、問題なく表示されました。
お困りの方はぜひ、試してみてください。
関連記事一覧
2012/01/04
IEでネガティブマージンを適用すると、はみ出した部分が消える問題
HTMLで画像等を配置する際に、レイアウトを微調整するためにネガティブマージン(マイナス方向へのマージン)を設定することがよくあります。
ですが、ネガティブマージンを使用した場合、IEだと上図のよう...続きを見る
2012/01/06
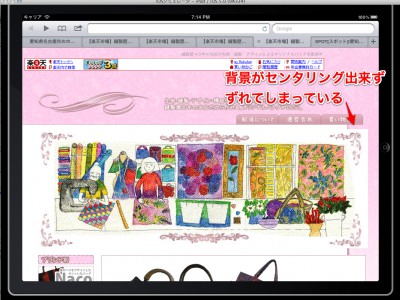
iPhone/iPadのMobileSafariで背景画像のセンタリングが効かない不具合をMediaQueryで解決する方法 #iPhone #iPad #CSS3 #html5
追記:2012/02/07
もっとシンプルでいい解決法が見つかりました。
viewportを設定すれば簡単に解決します。詳しくはこちら。
iPhoneやiPadで背景がズレる問題は、viewport...続きを見る
2012/01/25
クロスドメインのiFrameで高さ(height)を自動取得して調整する方法
クロスドメイン(別ドメイン)のhtmlをiframeで読み込んだ場合、セキュリティの都合でiframe内のdomを操作することができません。
同じドメイン内のhtmlをiframeで埋め込む場合なら...続きを見る
2011/09/25
jQueryのアコーディオン式開閉スクリプトを印刷時にはオープンさせる方法
大したことはしてませんが、後で探すときのためにメモしておきます。
紹介されていたスクリプトを元に、アコーディオン式に開閉する機能を追加してみました。
[crayon-69828a78c5fab95...続きを見る











![はたらくホームページ制作なら、愛知県名古屋市の株式会社SPOT [スポット]](http://spot-web.jp/wp-content/themes/spot-web.jp/images/common/header-logo.png)