「border-radius」のブログ記事一覧
2013/04/12
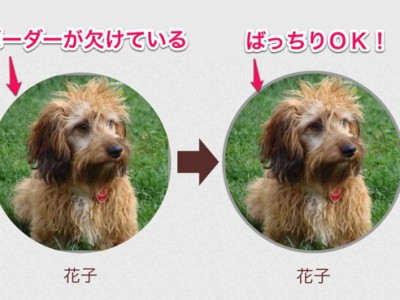
CSS3のborder-radiusで画像を円形に切り抜いてボーダーを付ける時のハック
最近はCSS3が普及してきたことで、サークルデザイン(円形)のデザインが増えてきていますね、2013年のトレンドデザインとしてもサークルデザインがよく取り上げられます。 今回は、CSS3のborder-radiusを使って画像を円形に切り抜き、更に円形のborderでかこむデザインをコーディングしていたのですが、iPhoneのSafariやモバイルGoogle Chromeで不具合が起こった...続きを見る
2011/11/29




![はたらくホームページ制作なら、愛知県名古屋市の株式会社SPOT [スポット]](http://spot-web.jp/wp-content/themes/spot-web.jp/images/common/header-logo.png)