SPOTブログ
qTranslateを使ってWordPressの多言語サイト化をした際のポイントをまとめました #wordpress
こんばんわ、のりぷーです。
今回、wordpressを使って制作したコーポレートサイトの多言語化の依頼があり、qTranslateという多言語化プラグインを使用して日本語と英語の切り替えが出来るサイトを制作しました。
多言語化プラグインは、qTranslateとWPMLの二種類が有名なのですが、WPMLプラグインは最近のものは有料化されており、無料の旧バージョンを使うことも考えたのですが、今後のメンテナンスがどうなるかも不安でしたので、qTranlsateで今回は対応しました。
今後こういう案件も増えてくると思いますので、今回詰まった所などをまとめておきます。
主に参考にしたサイト
qTranslateを使用するにあたり、いろいろなサイト・ブログで情報収集をしました。
今回主に参考になったサイトはこちらになります。
WordPressの多言語プラグイン「qTranslate」で、あなたのサイトも世界にデビュー♪
WordPressプラグイン「qTranslate」でブログを多言語化する
ほとんどの情報はこの2サイトで集まりましたので、足りない部分だけ、ググったり、自分で考えたりして対応しました。
WEB業界は、先人の知恵をカンタンに拝借できるのがうれしいところですね。
メニュー
1.qTranslateをインストールしても適用されない問題
2.日本語パーマリンクの問題をSlug or PostIDプラグインで解決する
3.現在表示されていない言語への切り替えボタンを設置する
4.テンプレート内にベタ打ちしているテキストを英語化する
5.背景画像などを振り分けるために、英語用CSSを用意する
6.カスタムタクソノミー(カスタム分類)にも多言語を適用する
7.qTranslateを有効化すると、Custom Field TemplateのTinyMCEが機能しない問題
8.カスタムタクソノミーのページ送りでデフォルト言語に飛ばされてしまう件
1.qTranslateをインストールしても適用されない問題
こちらにも書いてあったとおり、qTranslateはwordpress3.5系では不具合があります。
スライド59ページのように
|
1 |
define('QT_SUPPORTED_WP_VERSION', '3.5.1'); |
を
|
1 |
define('QT_SUPPORTED_WP_VERSION', '3.5'); |
と書き換えてあげます。
(スライドでは3.5.0になっていたところが最新版では3.5.1だったため、本家で対応したんだとおもいますが、今回の3.5.0等、最新バージョン以外で使う場合、再度対応が必要になってます)
スライド60~65ページまでの修正は、不要でした。

これで、qTranslateがとりあえず使えるようになりました。
2.日本語パーマリンクの問題をSlug or PostIDプラグインで解決する
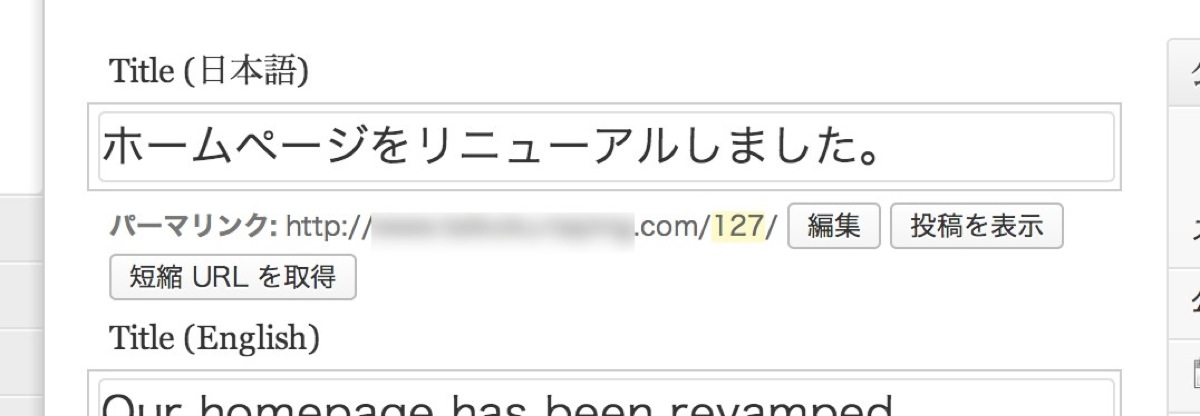
パーマリンクの設定を%postname%にしているため、日本語のブログ記事を書くと、自動でスラッグも日本語になってしまいます。
日本語サイトはまぁこれでもいいのですが、英語サイトなのにエンコードされた文字列がslugに含まれるのはあまりよろしくありません。
そこで、Slug or PostIDを使用します。
スラッグを自分で打ち替えればそのスラッグに設定されますが、そうでない場合は、自動でpost_idが設定されます。

これで、クライアントが自分で記事を書いた場合は、post_idの数字だけのスラッグになり、固定ページなど、スラッグを設定したい場合だけ、入力すれば通常の%postname%の時と同様な日本語や英語スラッグを使えます。
クライアントが自分で更新するサイトなら、入れておいた方が良いでしょう。
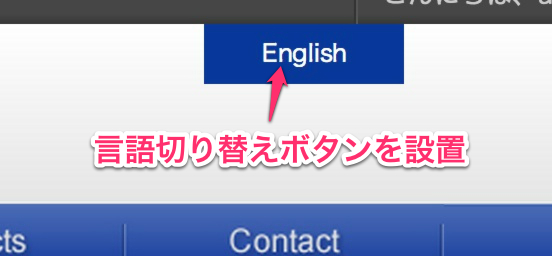
3.現在表示されていない言語への切り替えボタンを設置する
こちらに書いて有るとおり、通常に言語切り替えボタンなら
|
1 |
<?php echo qtrans_generateLanguageSelectCode('text'); ?> |
と書けば出力されるのですが、現在表示中の言語は省いたボタンを設置しました。
こちらに書いてある方法ではどうも動かなかったため、.activeクラスがついてる要素をdisplay:noneで非表示にすることで対応しました。
|
1 2 3 |
ul#qtranslate-chooser li.active{ display:none } |

4.テンプレート内にベタ打ちしているテキストを英語化する
テンプレートのphpファイルに直接書いてある文字は
|
1 2 3 4 |
<?php _e(' <!--:ja-->日本語<!--:--> <!--:en-->英語<!--:--> ')?> |
これで、日本語と英語のテキストを切り分けます。
_e()で言語ごとの翻訳テキストを読み込んでいるのですが、この書き方だと、内部でphpは使えません。
phpを含む記述を英語・日本語で振り分けたい場合は
|
1 2 3 4 5 |
<?php if(qtrans_getLanguage()=='ja'):?> 日本語コンテンツ <?php elseif(qtrans_getLanguage()=='en'):?> 英語コンテンツ <?php endif;?> |
と記載して振り分けをします。
5.背景画像などを振り分けるために、英語用CSSを用意する
背景画像にもテキストが埋め込まれていて、これも言語ごとに切り分けなければいけない場合は、言語用のCSSを用意して、そちらを読み込ませます。
|
1 2 3 |
<?php if (qtrans_getLanguage() == 'en') { // English ver ?> <link rel="stylesheet" href="<?php bloginfo('template_url'); ?>/en.css"> <?php } ?> |
このen.cssに、英語用の背景指定をしたCSSを書いておけば、英語版の場合だけ、こちらのCSSが読み込まれて適用されます。
6.カスタムタクソノミー(カスタム分類)にも多言語を適用する
通常の投稿のカテゴリなどには、そのままでも多言語入力枠が出来るのですが、カスタムタクソノミー(カスタム分類)の場合は、通常の入力枠しかあらわれません。
そこで、以下のコードをfunctions.phpに記載することで、カテゴリだけではなく、カスタムタクソノミー(カスタム分類)のタームにも適用させます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
function qtranslate_edit_taxonomies(){ $args=array( 'public' => true , '_builtin' => false ); $output = 'object'; // or objects $operator = 'and'; // 'and' or 'or' $taxonomies = get_taxonomies($args,$output,$operator); if ($taxonomies) { foreach ($taxonomies as $taxonomy ) { add_action( $taxonomy->name.'_add_form', 'qtrans_modifyTermFormFor'); add_action( $taxonomy->name.'_edit_form', 'qtrans_modifyTermFormFor'); } } } add_action('admin_init', 'qtranslate_edit_taxonomies'); |
こちらの掲示板(英語)を参考にしました。
7.qTranslateを有効化すると、Custom Field TemplateのTinyMCEが機能しない問題
Custom Field Templateでカスタムフィールド入力枠を作った時に、WYSIWYG編集出来るようにtinyMCEを使っていたのですが、これがqTranslateと干渉しているようで、入力が出来なくなってしまいます。
TinyMCE Advanced qTranslate fix editor problemsというプラグインがあったので試しに入れてみたのですが、これではfixされませんでした。
この問題に関しては改善策がまだ見つかっていないのですが、今回の案件ではWYSIWYG編集の必要性はそんなに高くなかったため、無効にして一時的に対応しました。この件は調査・改善が必要ですね。
8.カスタムタクソノミーのページ送りでデフォルト言語に飛ばされてしまう件
カスタムタクソノミーで前後ページへ移動するprevious_post_link()とnext_post_link()で、英語ページを見ていてもデフォルトの日本語に飛んでしまう、という現象が発生しました。
こちらで紹介されているように、qTranslateプラグインフォルダのqtranslate_hooks.phpに一行追加しました。
|
1 2 |
add_filter('post_link', 'qtrans_convertURL'); add_filter('year_link', 'qtrans_convertURL'); |
ここを
|
1 2 3 |
add_filter('post_link', 'qtrans_convertURL'); add_filter('post_type_link', 'qtrans_convertURL');//★ add_filter('year_link', 'qtrans_convertURL'); |
このように修正します。

これで、前後ポストへのリンクが機能するようになりました。
だいたいこんなとこでしょうか
だいたい、これくらいやっておけば、だいたい多言語化はもう出来ていると思います。
なかなかシビアな戦いでしたが、「もしもプラグインが無かったら・・・」と考えるとゾッとします。
以上、ご参考ください。









![はたらくホームページ制作なら、愛知県名古屋市の株式会社SPOT [スポット]](http://spot-web.jp/wp-content/themes/spot-web.jp/images/common/header-logo.png)