マルチデバイス対応
スマホからのアクセスが急増しています!

かつてはインターネットといえばパソコンで見るものでしたが、最近では16-49歳のスマートフォンの所有率が70%を超えており、スマートフォンからインターネットで調べ物をしたり、買い物をしたりというケースが爆発的に増えています。
逆に「パソコンを持っておらず、スマートフォンでしかインターネットをしない」というユーザーも若者を中心に増えてきています。
実際、弊社で制作させて頂いたお客様のアクセス状況を見ても、40%以上の訪問がパソコンではなくスマートフォンから、というケースも非常に増えており、2015年、2016年にはアクセス数が逆転すると言われています。
特に、楽天やAmazonなどのECサイト(ネットショッピングサイト)では、すでにスマホからのアクセスがパソコンを超えてしまっています。
企業にとって「ホームページがとりあえずあればいい」という時代から「しっかりとユーザーを見据えた価値のあるホームページ」を作らなければいけない時代に変化しているのはお気づきのとおりだと思いますが、現在ではさらに「どんなデバイスで閲覧しても見やすいホームページ」が強く求められています。
考慮しなければいけないデバイスが爆発的に増えています
インターネットの現在とこれからの未来について、WEB製作者の中で非常に有名な画像がありますので、ご紹介します。
 via bradfrost.com
via bradfrost.com
THIS IS NOT THE WEB.(これはウェブではありません)
これは、かつてウェブだっただったものです。
少し前までは、「パソコンを使って見る」のがウェブでしたが、現在のウェブは大きく変わってしまいました。
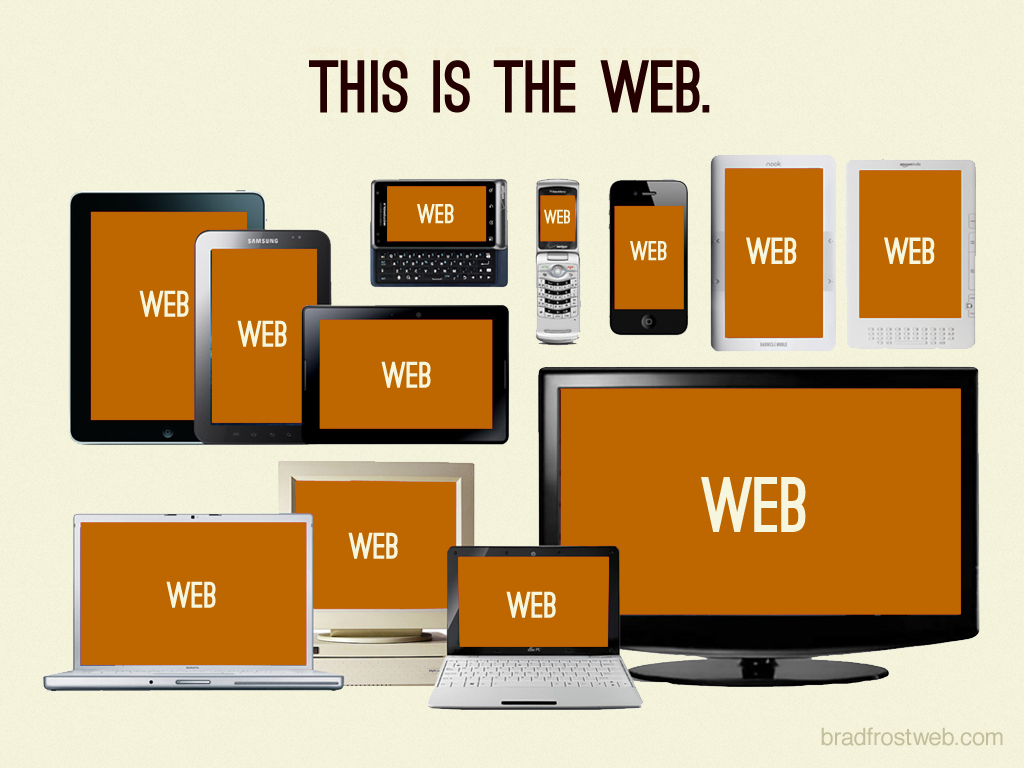
 via bradfrost.com
via bradfrost.com
THIS IS THE WEB.(これが今のウェブです)
これが現在のウェブです。パソコンだけではなく、iPhoneやAndroidなどのスマートフォンや、iPadなどのタブレット端末、ひいてはテレビなど、多種多様なデバイスでインターネットをするようになりました。
 via bradfrost.com
via bradfrost.com
THIS WILL BE THE WEB.(これが未来のウェブになるだろう)
じゃあ、これからのインターネットはどうなるのか?パソコンやスマートフォンだけではなく、車のカーナビでもインターネットをするようになるでしょうし、冷蔵庫でもインターネットができるようになるかも?
事実、現在でも冷蔵庫やエアコンにも無線LANの機能がついて、ウェブが見れるわけではないにしても、インターネットに接続されるようになりました。
また、Apple Watchやスマートウォッチなどの時計型端末でインターネットをしたり、Googleグラスのようなメガネ型端末が一般的になるかもしれません。
デバイスに依存しないホームページ、それがレスポンシブウェブデザイン
身の回りのどんなデバイスからでもホームページを見られるようになる将来、これが未来のウェブの世界です。
そんな将来、いちいち「スマートフォン用」「パソコン用」「タブレット用」「Apple Watch用」「Googleグラス用」とすべてのデバイスに合わせてホームページをたくさん作るのが現実的でなくなると言われています。
そこで登場するのが、レスポンシブウェブデザインです。

レスポンシブ・ウェブデザインとは、制作するホームページはたったひとつでOKです。そのホームページを見たデバイスがどれくらいの画面の大きさなのかを自動的に判別して、その画面サイズに適したレイアウトに自動で調整するような仕組みでホームページを作ることで、パソコンで見た時はパソコンに適した見え方、スマートフォンで見た時はスマートフォンに適した見え方に自動でレイアウトを変えれますので、どんなデバイスで見ても快適に閲覧できるようなホームページを制作することが可能です。
パソコン用、スマートフォン用などの決まった画面サイズを想定しないフレキシブルなレスポンシブウェブデザインの製作には、相当の知識と、技術が必要とされますので、古いホームページの作り方しか知らない制作会社さんはどんどん時代に取り残されてしまっています。
SPOTでは早くからこのレスポンシブウェブデザインという手法に着目しており、マルチデバイスに対応できるホームページの製作を早くから取り入れているため、制作実績も豊富にございます。
詳しくは、制作実績のページから御覧ください。
レスポンシブウェブデザインは万能ではない
これだけ、レスポンシブウェブザインをおすすめしておいてなんですが、実は、レスポンシブウェブデザインにも弱点は有ります。それは「最適化ではなく汎用化」である、ということです。
どんな画面サイズのデバイスで見ても表示が大きく崩れたり、読めない、ということが内容にフレキシブルに対応するのがレスポンシブウェブデザインのメリットなのですが、それが必ずしもすべてのデバイスにとって最適なのか、というと必ずしもそうではないからです。また、たとえばランディングページの反響率(コンバージョン率 CVR)を0.1%までとことん追求している時には、パソコンとスマートフォンではユーザーの動線や状態、心理が全く違いますので、それぞれ個別に対応したほうが効果のでるホームページになる、というケースも当然有ります。
また、これからもウェブの技術はどんどん進化していきますので、現在のレスポンシブウェブデザインよりももっといい方法が発明される可能性も十二分にあります。
ですが、マルチデバイスの重要性は今よりも低くなることはありえないですし、むしろ今後その重要性がどんどん増していきます。将来のマルチデバイス対応のことをしっかり考えた、ホームページ製作を、一度ぜひ考えてみてください。

![はたらくホームページ制作なら、愛知県名古屋市の株式会社SPOT [スポット]](http://spot-web.jp/wp-content/themes/spot-web.jp/images/common/header-logo.png)