SPOTブログ
EC-CUBEのインストールで躓いたことまとめ
最近ECサイトの制作依頼が立て込んできており、これまではWordpressのwelcartベースで構築してきていたのですが、そろそろ本格的にECサイト構築をはじめる必要が出てきたので
EC-CUBEを導入することになりました。
wordpressのインストールは何も見なくても簡単にすんだのですが、EC-CUBEのインストールは、結構面倒だったので、躓いたところをメモしておきます。
1.ファイルの構成を確認する。
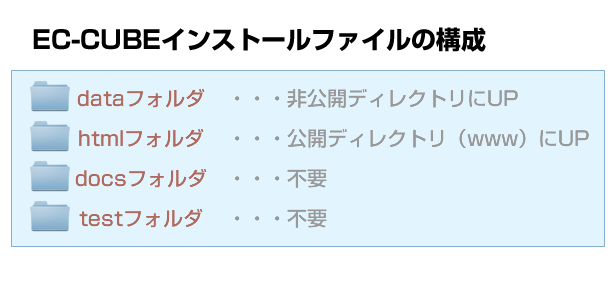
EC-CUBE2.11をダウンロードすると、ファイル構成はこのようになっています。
4つのフォルダが出てくるのですが、必要なのは上の2つ。dataフォルダとhtmlフォルダです。
ですが、ややこしいのは、このままサーバーにupするわけではない、という事です。
htmlフォルダの中身はwebからアクセスできるディレクトリ(wwwやhtdocsなど)にアップロードすればいいのですが、dataフォルダはセキュリティの都合上非公開のディレクトリに置く必要があります。
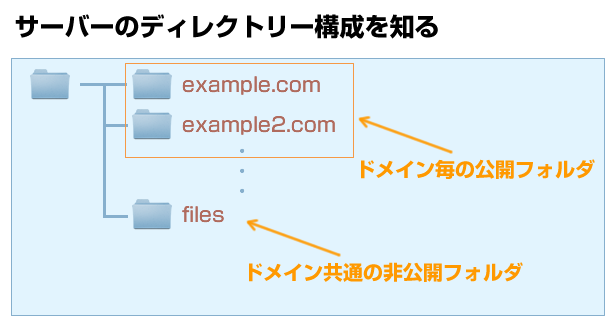
例えば、当社が使っているサーバーの場合は
このような構成になります。この場合、example.comフォルダにhtmlフォルダのファイルをアップロードし、files/hoge(わかり易い名前で良い)にアップロードします。
ですが、このままでは、どこにhtmlフォルダがあって、どこにdataフォルダが有るのかがわからないため、インストール出来ません。
そこで、html/define.phpを開いて、設定をいじります。
|
1 2 3 |
<?php /** HTMLディレクトリからのDATAディレクトリの相対パス */ define("HTML2DATA_DIR", "../data/"); |
こうなっている部分(3行目)を以下のように書き直します。
|
1 2 3 |
<?php /** HTMLディレクトリからのDATAディレクトリの相対パス */ define("HTML2DATA_DIR", "../files/hoge/"); |
hogeの部分は、先程つけた名前のフォルダ名。
これで、example.com/install/にアクセスすればOKです。
この画面が出れば、インストールを勧められます。
2.インストール時に500 internal server errorが出る
先程の作業でインストールを勧められるはずなのですが、/install/にアクセスした場合に、インストール開始画面が出ず、internal serve errorが起こる場合があります。
この場合は、ダウンロードしてきた/html/フォルダ内の.htaccessが邪魔をしているので、これをまとめてアップロードしていた場合は、削除してあげると、インストールが出来るはずです。
(.htaccessは隠しファイルなので、PCの設定によっては見えないかもしれません。)
あとはこのように支持に従って設定をしていけば、OK、です。












![はたらくホームページ制作なら、愛知県名古屋市の株式会社SPOT [スポット]](http://spot-web.jp/wp-content/themes/spot-web.jp/images/common/header-logo.png)